This is an example showcase page to show you how you can use it to easily showcase your work.

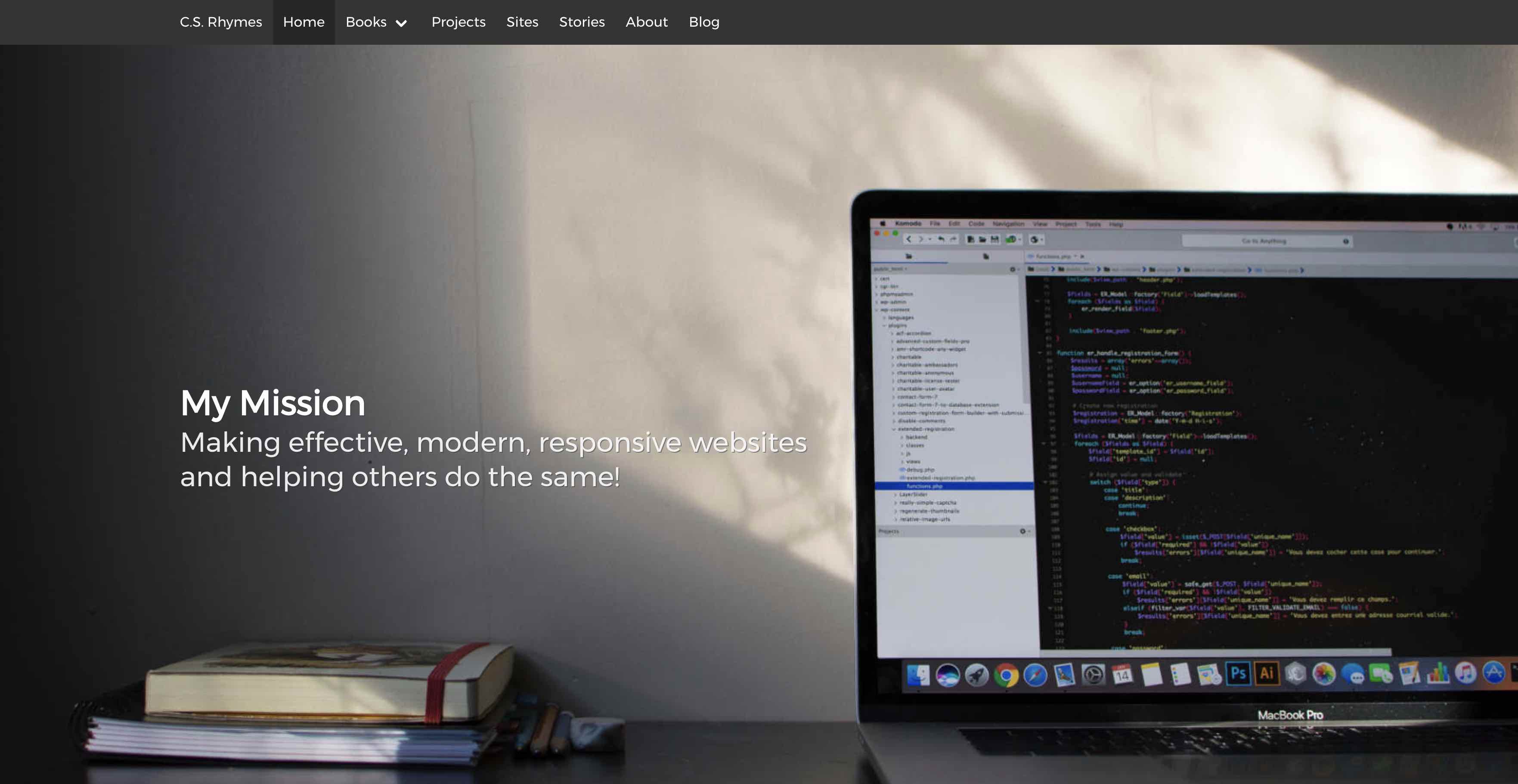
C.S. Rhymes Website
csrhymes.com
The C.S. Rhymes website is built using Bulma Clean Theme.
This website utilises the built in blog and products layouts that come included with the theme.

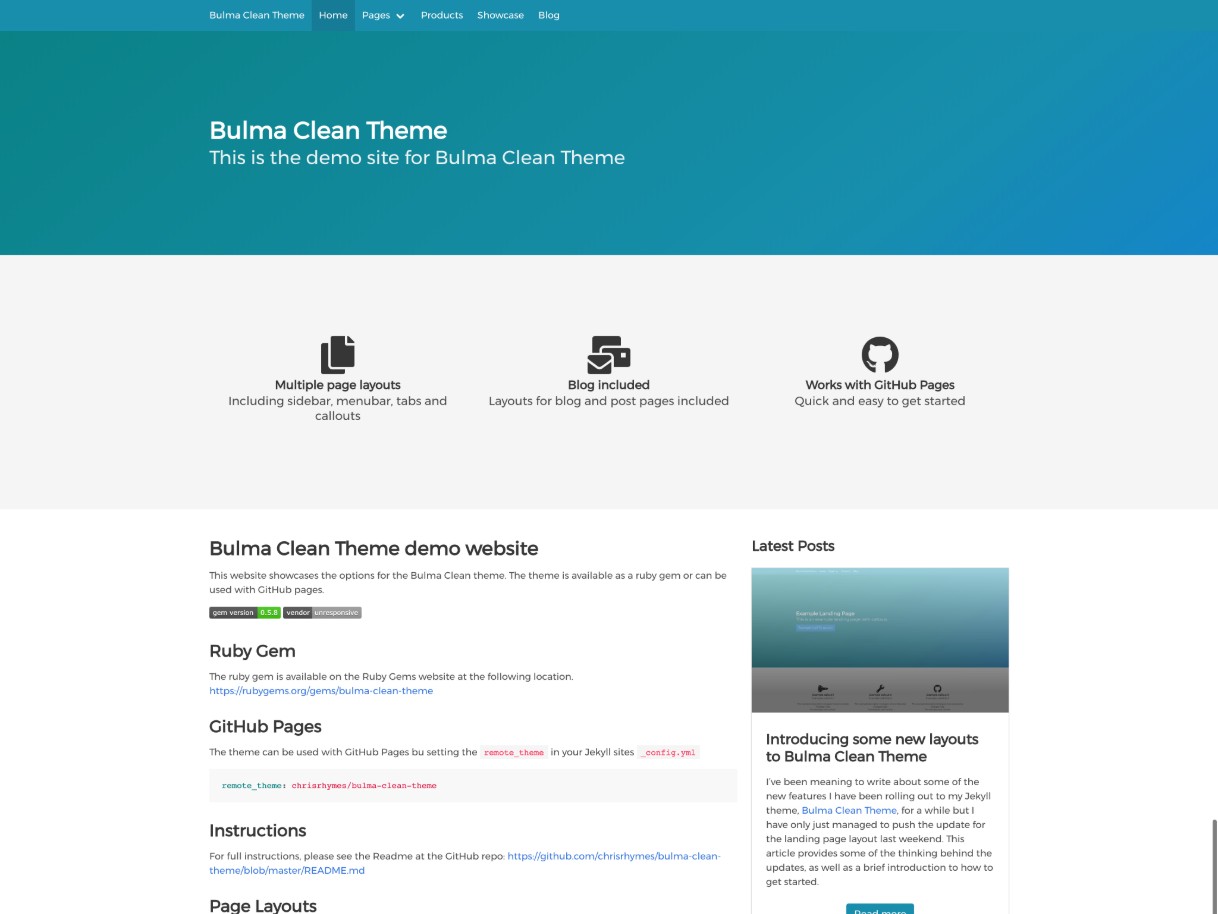
Bulma Clean Theme
A clean and simple theme built with Bulma
A clean and simple Jekyll theme built with the Bulma framework, available as a Ruby Gem. You may recognise it, it’s what powers this website!
There is a wide variety of different page layout options available, along with the essential blog and post pages.
- Responsive
- Page With Sidebar
- Page With Menubar
- Page With Tabs
- Page Contents
- Landing Page With Callouts
- Blog and Posts
- Showcases
Creating A Showcase Datafile
Create a datafile in your sites _data directory in the following format. Subtitle, features and tags are not required.
The description text accepts markdown and is run through the markdownify filter on the page.
The image_ratio will default to is-16by9 if it is not defined and accepts the Bulma image classes.
To display GitHub Stars, Forks and Watchers badges add your GitHub user and repo name to the github setting, such as chrisrhymes/bulma-clean-theme
To change the default styles of the features, set features_styles. This uses the styles from bulma-block-list npm package.
intro: |-
This is some introduction text for the showcases.
## Example Heading
It can convert markdown format
items:
- title: Example showcase item
subtitle: Example subtitle
description: |-
This is the example description for this item that you are showcasing and has an image, title, description, tags and a link.
features:
- This is a feature
- This is a feature
features_styles: is-centered is-outlined is-primary
image: https://via.placeholder.com/1024x788
image_ratio: is-16by9
link: http://www.example.com
link_text: View example
tags: PHP,CSS,JavaScript
github: user/repo-name
Displaying the Showcase
Set the showcase in the page’s front matter to be the name of the showcase data file without the extension. This gives you the ability to create multiple showcases to be used on different pages.
title: Showcase
subtitle: An example showcase page
layout: page
showcase: showcase_example
show_sidebar: false





